About usサイバーキューブにできること

システム開発
御社の業務を分析し、「全体最適」の視点でオーダーメイドシステム開発いたします。
顧客管理・店舗運営などバックヤードシステムにおいて豊富な実績がございます。
店舗運営
業務効率化
システム
人材派遣業
管理システム
その他
業務
システム
システム改修
すでにご利用のシステムを、現在の運用に合わせて効率化、機能強化いたします。
現在のシステム・運用の問題点を洗い出し、現場のニーズ、アナログ運用の良さも活かした費用対効果の高いご提案を行います。
運用コンサル・保守サポート
システムはナマモノ。開発・販売したら終わり、ではなく、システムを安心して、長くご利用いただくために、実際の運用に合わせたチューニングやフォロー、操作に関する電話サポートを行います。
業務分析
企画立案
設計
開発
システム構築
運用
サポート
保守
Product製品情報製品情報一覧を見る
様々なシステム開発で培ったノウハウや経験を元に、業種に特化した専用パッケージを提供しております。
小売業や人材管理業の各現場から利用ニーズ調査や分析を行い、日々の業務効率化を実現できるパッケージ化をいたしました。
Newsお知らせお知らせ一覧
Works開発実績過去の開発実績を見る
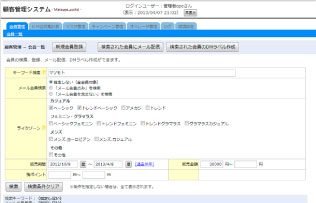
顧客管理システム:会員情報のLINE連携。LIFFアプリで...

アパレル・婦人服販売会社様
[設計 /プログラム・制作 /導入支援・研修]
顧客・ポイント管理システムにLINE連携機能を追加しました。 顧客の購入金額やメッセージに対する既読・リンク利用等のアクション数により抽出 ...
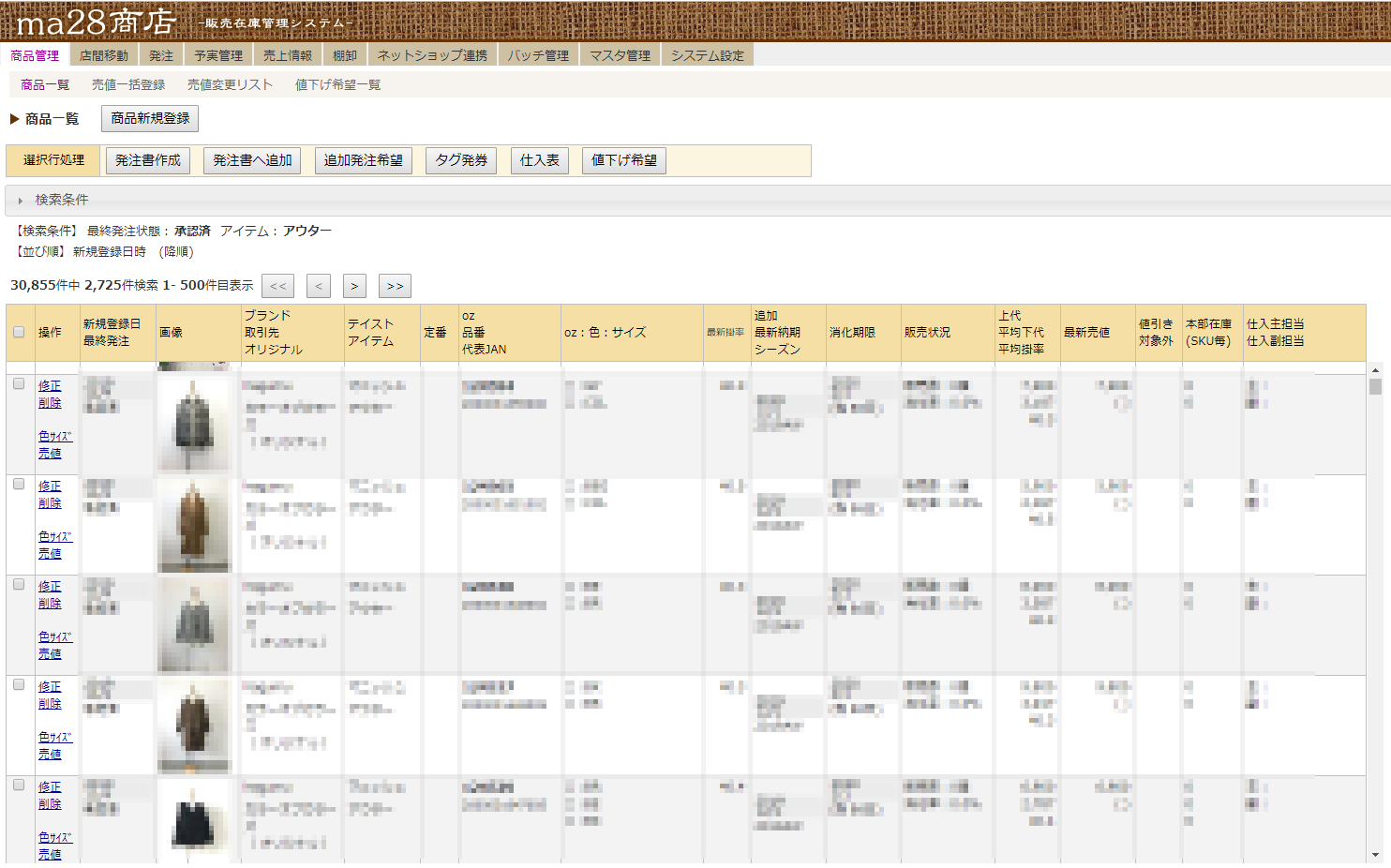
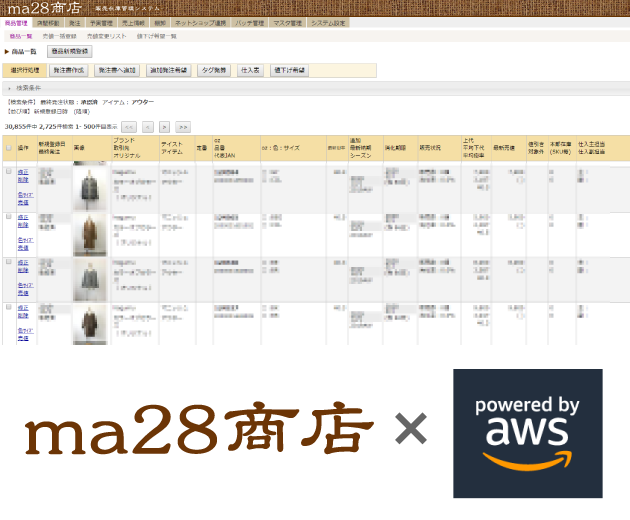
ma28商店:分析処理・バッチをビッグデータ対応DB利用に...

アパレル・婦人服販売会社様
[設計 /プログラム・制作 /導入支援・研修]
服飾販売業様向けの販売・在庫管理システム「ma28商店」について、長らく使っていただいてるお客様にて、分析を行うと計算時間が長い、夜間バッ ...
WordPress(MW WP FORM カスタマイズ):...

絵画修復工房YeY様
[プロモーション /デザイン /設計 /プログラム・制作 /導入支援・研修 /データ作成等]
絵の修理ってどのくらいの料金がするんだろう? 絵画の修復を初めて依頼されるお客様は疑問に思われると思います。 いきなり絵画を送ってもらった ...
2023.08.31
ma28商店:商品一覧で、店舗指定で在庫数検索機能拡充
アパレル・婦人服販売会社様
[設計 /プログラム・制作 /導入支援・研修]
2023.08.31
ma28商店:EC受注一覧カスタマイズ
アパレル・婦人服販売会社様
[設計 /プログラム・制作 /導入支援・研修]
2023.08.31
ma28商店:売上分析に含めない商品対応
アパレル・婦人服販売会社様
[設計 /プログラム・制作 /導入支援・研修]
2023.08.31
アパレルECサイト(FutureShop)の商品ページ改修
アパレル・婦人服販売会社様
[プログラム・制作 /データ作成等]
2023.08.31
アパレルECサイト(FutureShop)マイページ改修
アパレル・婦人服販売会社様
[プログラム・制作 /データ作成等]
2023.08.31
ma28商店:販売登録機能の商品登録機能改善
アパレル・婦人服販売会社様
[設計 /プログラム・制作 /導入支援・研修]